ie11 jquery报错如何解决
这篇“ie11 jquery报错如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ie11 jquery报错如何解决”文章吧。
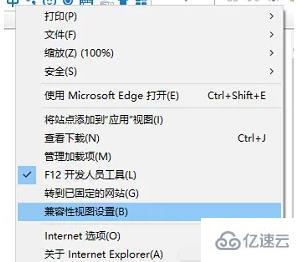
ie11 jquery报错的解决办法:1、打开ie11浏览器,查看报错信息;2、将IE中的“兼容性视图”设置对应的域名去掉即可。
IE11下使用jquery报错,对象不支持“addEventListener”属性或方法
HTML1300: 进行了导航。
ProductPrint_H40_W53_Bracode.aspx
HTML1201: sasash.com 是已添加到兼容性视图的网站。
ProductPrint_H40_W53_Bracode.aspx
SCRIPT438: 对象不支持“addEventListener”属性或方法
jquery-2.1.3.min.js (2,29745)
SCRIPT5007: 属性“getComputedStyle”的值为 null、未定义或不是 Function 对象
ProductPrint_H40_W53_Bracode.aspx (1740,5)
SCRIPT65535: 意外地调用了方法或属性访问。
jquery-1.8.2.min.js (2,66374)
解决方案:把IE的兼容性视图设置对应的域名去掉。

相关介绍:
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
以上就是关于“ie11 jquery报错如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
















评论