CSS中border:none与border:0的区别是什么
这篇文章主要介绍了CSS中border:none与border:0的区别是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS中border:none与border:0的区别是什么文章都会有所收获,下面我们一起来看看吧。
CSS中border:none;与border:0;的区别
这问题在网络相信已经有不少人问到,最近再次被牵起讨论,籍此记录一下个人的理解,border:none;与border:0;的区别体现有两点:一是理论上的性能差异;二是浏览器兼容性的差异。
1.性能差异
【border:0;】把border设为“0”像素虽然在页面上看不见,但按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已经占用了内存值。
【border:none;】把border设为“none”即没有,浏览器解析“none”时将不作出渲染动作,即不会消耗内存值。
2.兼容性差异
兼容性差异只针对浏览器IE6、IE7与标签button、input而言,在win、win7、vista的XP主题下均会出现此情况。
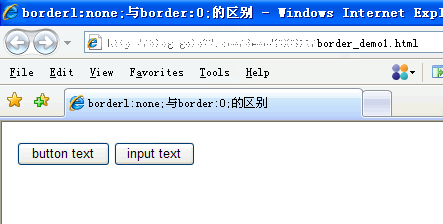
【border:none;】当border为“none”时似乎对IE6/7无效边框依然存在,如下例

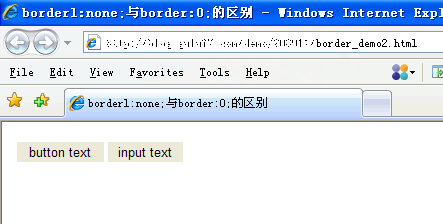
【border:0;】当border为“0”时,感觉比“none”更有效,所有浏览器都一致把边框隐藏

总结:
1.对比border:0;与border:none;之间的区别在于有渲染和没渲染,感觉他们和display:none;与visibility:hidden;的关系类似,而对于border属性的渲染性能对比暂时没找测试的方法,虽然认为他们存在渲染性能上的差异但也只能说是理论上。
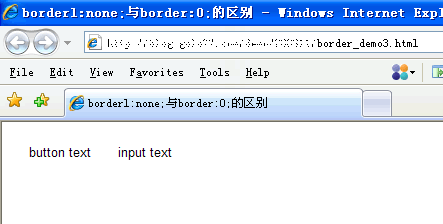
2.如何让border:none;实现全兼容?只需要在同一选择符上添加背景属性即可

对于border:0;与border:none;个人更向于使用,border:none;,因为border:none;毕竟在性能消耗没有争议,而且兼容性可用背景属性解决不足以成为障碍。
关于“CSS中border:none与border:0的区别是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS中border:none与border:0的区别是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。

















评论